Requirements for public apps
Everything you need to know to use our Shopify integration with a public app, including the provider requirements and app functionality
Provider requirements for public apps
Unlike custom apps, public apps must pass Shopify's app approval process before use. To use our integration with a public app:
- Your app must satisfy the Requirements for apps in the Shopify App Store, as published on the Shopify Developers Platform.
- Your app must be reviewed and approved by Shopify (this can take up to two weeks).
- If you plan to charge for your app, you will need to integrate to Shopify's billing API.
Make sure that your use case is in accordance with Shopify's Terms of Service.
Additionally, if you need access to over 60 days of orders from Shopify stores, you must submit a Read all orders request, as noted in Create a Shopify public app. You'll receive an email from Shopify when your request has been processed; this might take up to seven business days.
Codat can't guarantee that Shopify will approve your public app or grant access to over 60 days of order data.
Functional requirements for public apps
To work with our Shopify integration, your public app needs to support some specific functionality. This is required to meet Shopify's own requirements, and to enable your merchants to authenticate and share their data using Hosted Link. In particular, Shopify require that app authorization flows begin in the Shopify App Store, not from within partner apps.
You'll need to:
- Configure your public app as a redirect URL in the Codat Portal.
- Build a public app that supports the app functionality and authorization flow.
Configure your public app as a redirect URL
First, it's important to set your Shopify App Store URL - for example, https://apps.shopify.com/myapp - as a redirect URL. When this is configured, the merchant is redirected back to the App Store after they've authenticated in Hosted Link.
To set a redirect URL:
- In the Codat Portal, go to the Redirects page.
- Enter your App Store URL in the URL field.
- Under Allowed redirects URLs, add your App Store URL.
App functionality and authorization flow
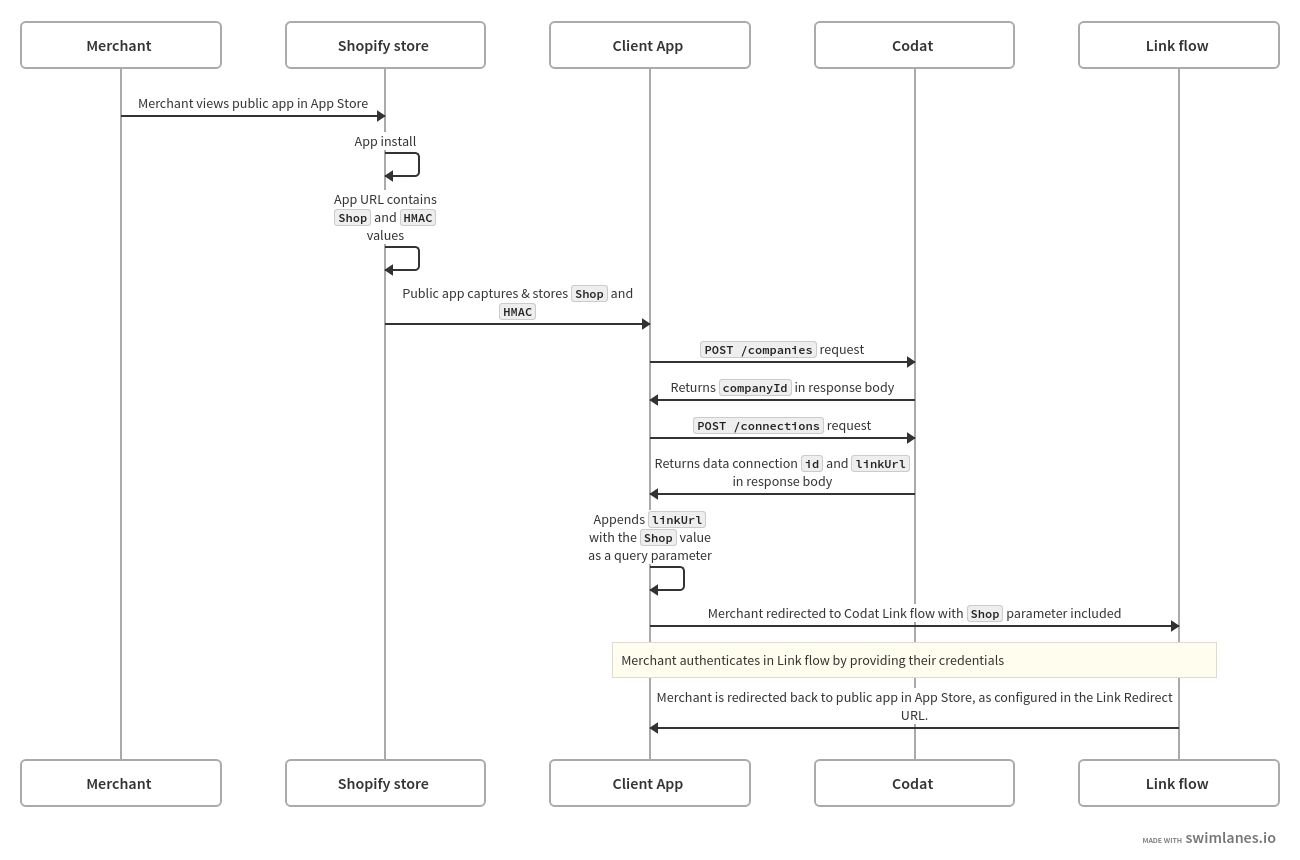
The following diagram outlines the functionality your app must provide, such as the automated creation of companies and data connections. It also shows the authorization flow between your app and Codat's Hosted Link feature.

The merchant views your app in the Shopify App Store. If it's unlisted, they open the app URL that you provided.
Your app captures and stores the
Shopvalue and HMAC (hash message authentication code) contained in the store URL.HMAC validationYour app must validate the HMAC as explained in this blog post.
Your app creates a company to represent the merchant.
Your app creates a data connection to Shopify. Supply the returned
companyIdin the request path and the platform keyfztfin the body.A
linkUrlvalue is returned.Your app appends the
Shopvalue (stored in step two) to thelinkUrlas a query parameter to form a store-specific Link URL.https://link.codat.io/company/<companyId>?<shop-value>Your app redirects the merchant to the store-specific Link URL, including the
Shopquery parameter.Hosted Link is loaded in the merchant's browser. The merchant enters their Shopify credentials to authenticate.
If authenticated, the merchant is redirected back to your app in the App Store.
The merchant has now successfully connected their Shopify store via the public apps approach. You can now retrieve commerce data through the Commerce API.